Bonjour la liste,
Quel est le niveau de prise en compte par ASQATASUN :
- des élements visés par un display:none ?
- des élements visés par un display:none lorsque ces contenus sont écrits via Javascript ?
- des élements visés par un display:none lorsque le “none” est écrit via Javascript ?
[edit Fabrice : mise en page de la question]
Bienvenue @fletrouve,
En attendant une réponse plus précise de @mfaure…
sur les capacités d’analyse des éléments HTML en display:none
En préambule de réponse :
les 4 types d’audit (page, fichier, site, scénario) proposés par Asqatasun
n’utilisent pas tous la même méthode de travail.
De manière sûre, l’audit de page (via une URL) et l’audit de scénario chargent les URL dans un navigateur web (une version ESR de Firefox). Dans ce cas-là, l’analyse de la page est réalisée sur le HTML rendu par le navigateur avec l’interprétation CSS et Javascript (dont les fichiers .js et .css déclarés dans la page).
Dans le cas précis du display:none, je n’ai pas de réponse à te fournir.
Avec quelques tests, on devrait pouvoir y voir plus clair.
Si tu as des exemples de code, je suis preneur…
[quote=“fletrouve, post:1, topic:61”]Quel est le niveau de prise en compte par ASQATASUN :
1. des élements visés par un display:none ?
2. des élements visés par un display:none lorsque ces contenus sont écrits via Javascript ?
3. des élements visés par un display:none lorsque le “none” est écrit via Javascript ?[/quote]
@fletrouve, voici le résultat d’un test effectué :
- le contenu d’un élément HTML visé par un
display:none sera analysé
- Les audits de site ou de fichier n’exécutent pas le JavaScript
- un élément HTML rajouté en JavaScript sera analysé uniquement
pour les audits de page, qu’il existe ou pas une propriété display:none.
A noter, dans le cas de l’audit de page, les éléments HTML créés en JavaScript
sont analysés uniquement si ils sont créés au chargement de la page.
Dans le cas d’un élément HTML créé en Javascript après le chargement de la page,
suite à une action de l’utilisateur par exemple, il faudra utiliser
un audit de scénario pour qu’il soit analysé.
ci-dessous, les détails du test :
- Code HTML
- Résultat Audit de Fichier – via upload du fichier
- Résultat Audit de Site
- Résultat Audit de Page – via une URL
@mfaure, faut-il garder dans un dépôt Git
les fichiers (html, css, image) du test ?
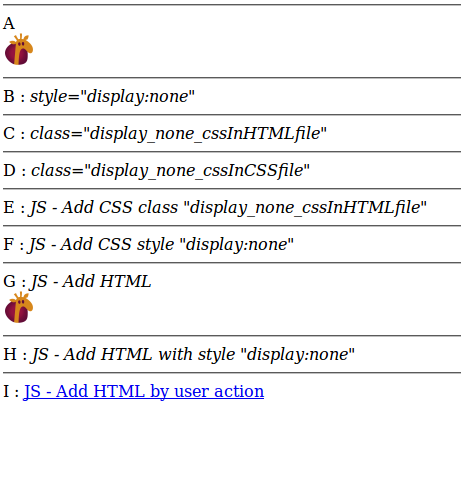
Code HTML
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Test Asqatasun - Diplay:non</title>
<link href="style.css" rel="stylesheet" type="text/css">
<style>
.display_none_cssInHTMLfile {
display:none;
}
</style>
</head>
<body>
<hr> A
<div id="A">
<img src="A.png" /> </div>
<hr> B : <em>style="display:none"</em>
<div id="B" style="display:none">
<img src="B.png" /> </div>
<hr> C : <em>class="display_none_cssInHTMLfile"</em>
<div id="C" class="display_none_cssInHTMLfile">
<img src="C.png" /> </div>
<hr> D : <em>class="display_none_cssInCSSfile"</em>
<div id="D" class="display_none_cssInCSSfile">
<img src="D.png" /> </div>
<hr> E : <em>JS - Add CSS class "display_none_cssInHTMLfile"</em>
<div id="E" class="E">
<img src="E.png" /> </div>
<script>
document.getElementById("E").className = "display_none_cssInHTMLfile";
</script>
<hr> F : <em>JS - Add CSS style "display:none"</em>
<div id="F" class="F">
<img src="F.png" /> </div>
<script>
document.getElementById("F").style.cssText = "display:none";
</script>
<hr> G : <em>JS - Add HTML</em>
<div id="G_parent"></div>
<script>
var objG = document.getElementById('G_parent');
objG.innerHTML = '<div id="G"><img src="G.png" /></div>';
</script>
<hr> H : <em>JS - Add HTML with style "display:none"</em>
<div id="H_parent"></div>
<script>
var objH = document.getElementById('H_parent');
objH.innerHTML = '<div id="H" style="display:none"><img src="H.png" /></div>';
</script>
<hr> I : <a href="#" onclick="addHTMLbyUserAction()"> JS - Add HTML by user action</a>
<div id="I_parent"></div>
<script>
function addHTMLbyUserAction(){
var objI = document.getElementById('I_parent');
objI.innerHTML = '---- <div id="I"><img src="I.png" /></div> -----';
}
</script>
</body>
</html>

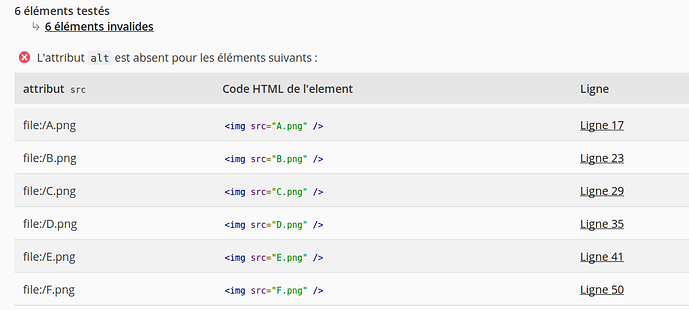
Résultat Audit de Fichier – via upload du fichier
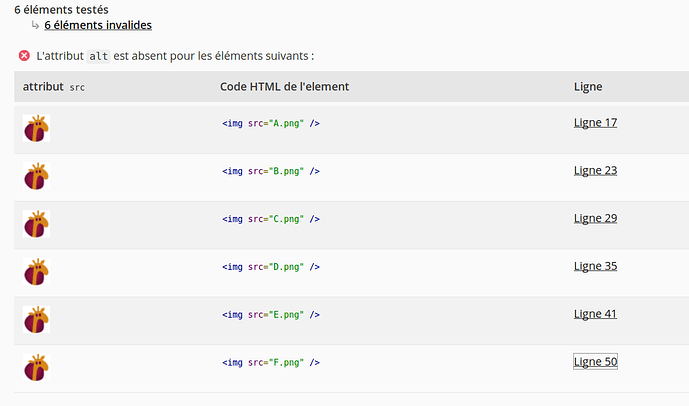
Résultat Audit de Site
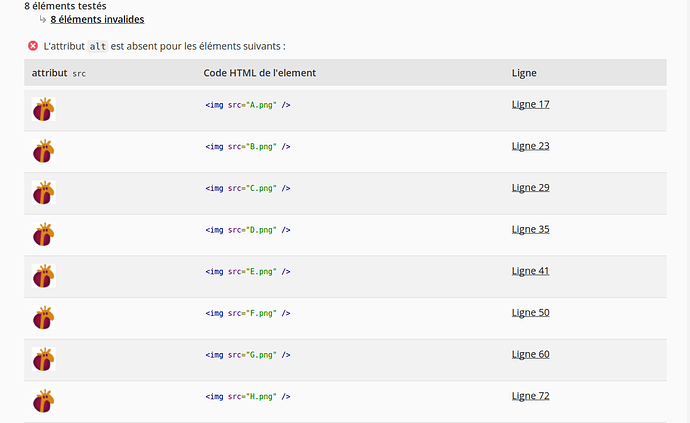
Résultat Audit de Page – via une URL
Bonjour et merci Fabrice pour cette réponse documentée. Bonne journée.
1 Like